Design System Maturity Levels
This article is based on a talk I gave at the DesignOps 2022 Conference where I discussed 5 levels of design system maturity. I’m here to tell you that building a UI library is a lot like launching and scaling any other product—except this product is internal to your company.
I define a design system as a set of reusable, modular components that enable teams to build better, more consistent products at scale. It’s a common visual and verbal language of UI design shared by a team.
Where are you today?
I know many readers will be at various stages of their design system journey. So here’s a way to gauge where your team’s maturity is today:
Which of the following Design System activities is your org doing?
Style & interaction guidelines
color, typography, spacing, UI elements, etcOther UI best practices
accessibility, designing for web vs. mobile, voice/tone, etc.Devs & designers collaborate on reusable code components in production
Revisiting previously launched work and making continuous improvements
A dedicated team to maintain the design system
🤯 What’s a design system?
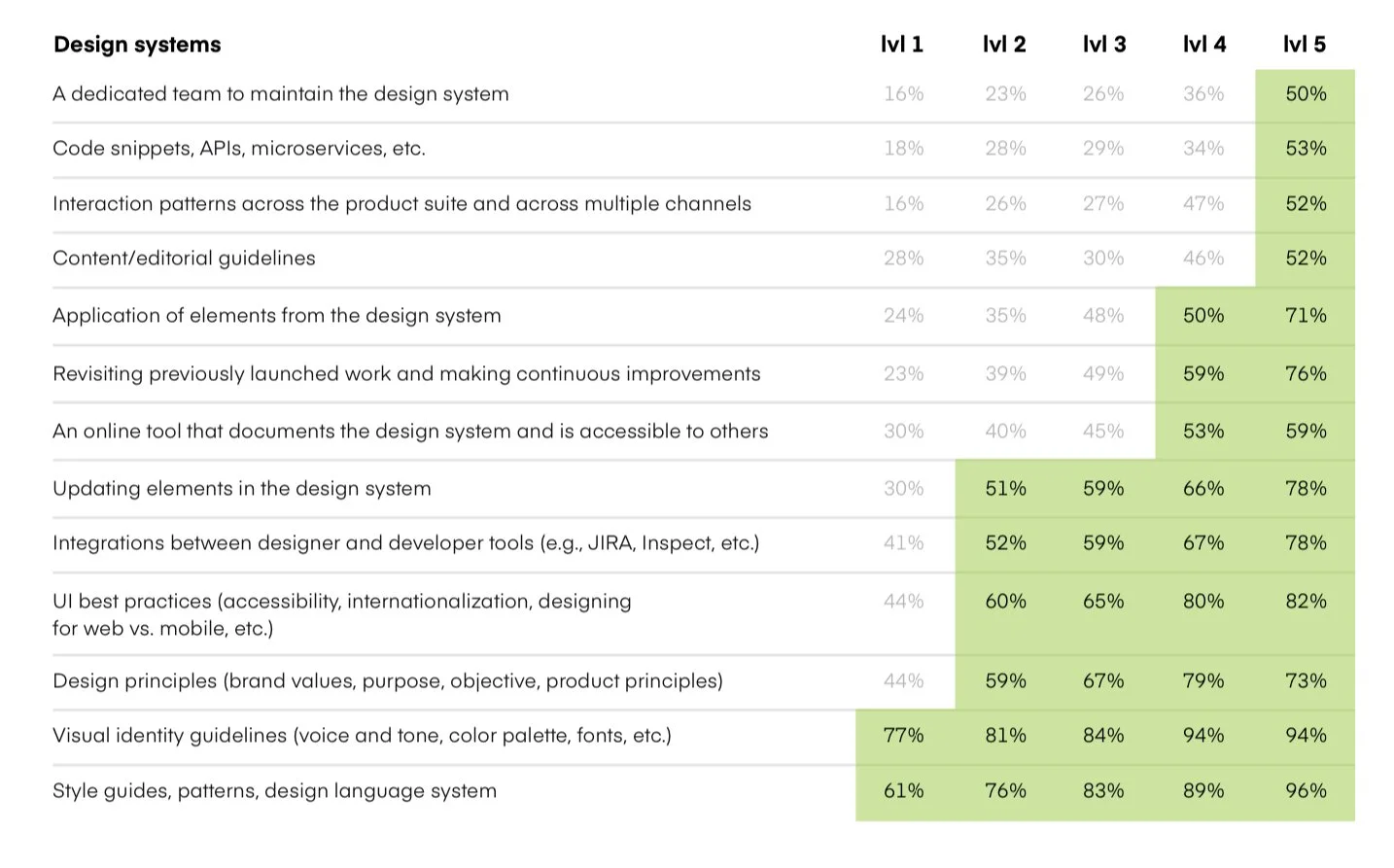
These activities represent 5 levels of design system maturity as inspired by Invision’s team maturity model from their 2019 report The New Design Frontier. This table found near the end of the report shows the difference in activities performed by greater than 50% of companies at the 5 defined team maturity levels.
Using this model and my experience at my previous employer MX, I’ll break down each of these levels and how to level up between them.
During my time as Head of Product Design at MX, I oversaw the evolution of our design system library, which we called Kyper, from infancy to maturity over a two-and-a-half-year period. I’ve also written before about our learnings from the first year building Kyper here.
A version of our Kyper design components is available for free on the Figma Community. It’s been downloaded over 2,600 times. You can get a copy here.
Three Truths About Design Systems
To get started, let’s consider three truths about design systems.
1. Design systems are really, really hard.
I cannot give your team a silver bullet. With design systems you have to play the long game; you have to be willing to go the distance.
2. It’s critical to get the people part right.
For the second truth let’s look at two tweets that recently got my attention. They have a very important idea that doesn’t get talked about enough.
There you have it. Straight from the horse’s mouth.
Just like many things in life and in business, your effectiveness depends on your ability to get human beings to work together toward a common goal.
3. To succeed, you have to treat your design systems as a product, not a project.
Final truth. Too many companies approach a design system as one-and-done. In my experience, that’s the wrong way to think about it. Think product, not project.
What does every product have?
For a product to exist it needs several things.
First and foremost, it needs customers or users.
It needs a team to build it.
And a roadmap that keeps the other 2 aligned with the product vision.
Because I’m focusing on the human side of design systems I’m going to focus less on roadmap activities and more on the first two areas.
Design System Maturity: 5 Levels to The Epiphany
I’m going to draw a lot of parallels between launching a new product into the market and launching your design system internally to your company. You may be familiar with some of these popular books.
The 4 Steps to the Epiphany by Steve Blank
Crossing the Chasm by Geoffrey A. Moore
The Lean Startup, The Startup Way by Eric Ries
These are great for startups but also great for running innovation projects within a large company—like building a design system.
In the startup literature, we read how successful products have a predictable cycle of customer adoption. They called the Product Adoption Curve. It usually is represented as these 4–5 steps. The y-axis goes from 0 to 100 percent adoption across your team.
I think this model provides an instructive roadmap for how we should think about design system maturity. This model provides us with a useful step-by-step path to take at each phase so we stay focused on the right things and at the right time. We don’t want to get ahead of ourselves.
I’ll walk you through how your Team and “Customers” evolve with each step.
Level 1. Founding
In startup parlance in this phase your first customers are “technology enthusiasts”, people who have been waiting for your product to arrive. They’re excited by the possibilities and adopt it despite its flaws.
For a design system, your first “customers” are your design team. You’re preaching to the choir here. They’re not going to need any convincing. They’re going to be fully onboard by definition. But they’re going to need some guidance.
Just like any startup, you need founders. Intrapreneurs who can innovate from within the company.
Design system have internal “founders” that drive the project
Design system have internal “founders” that drive the project
It’s very common to have founders that are different but with complementary skills. Typically, one is focused on the product, its vision and strategy, and finding customers through sales and marketing.
It helps if the other is highly technical. Their focus is more in-the-weeds building the thing day-after-day. For our Kyper design system, we would never have got it off the ground without a critical hire I made to come in and lead. Brian was a Senior Product Designer on my team. We knows Figma better than anybody I know. My team called him the Figmaster. Hiring him was critical to carrying out my vision for a Level 5 design system. *Another plug for our past recorded conversation here.*
Like many founders, our Kyper system was not our first attempt at the problem. Both of us had created design systems before with failure or modest adoption. We were determined to get to maturity this time.
The UX design team are you "customers" at the first level of maturity.
As I said, at Level 1 your customers are your UX designers. They’re fully bought in but not always fully aligned.
In an agile development environment, it’s common for designers to be embedded in cross-functional teams (Pod A, B, C, or D). They spend most of their day with PM and Engineering counterparts, not with other designers.
This may one of the reasons you need a design system in the first place. You may have noticed your user interface starting to drift apart as teams work in their own silos to execute and deliver for their pod’s use case, be it Marketing, Web, Mobile, Growth, Back-office tools, or whatever.
Enter the regular design systems coordination meeting.
Our team called this meeting “Patterns” and held it weekly. It is led by the design system co-founders.
In this meeting, designers get together to align on standards that work for all pod use cases. Each week, the co-founders bring a topic to discuss and debate. One week could be color, font styles, button consistency, WCAG accessibility guidelines, and so on.
Let me stress something important. This is NOT a design committee. Remember the design team is the customer, not the driver, of the design system at Level 1. So it’s more like a focus group (or a working group). The co-founders may even have prototype proposals that they have researched and believe to be best practices.
Bringing the group together provides the opportunity for designers to say, “In the mobile app, we have use case X we need to consider…” or “On the web dashboard, the button pattern also has Y requirement…” or to question “Is this really the best usability pattern for our modal component?”
This type of “customer discovery/validation work” ensures you’ve hardened your design standards before the Design Technical co-founder builds out the final components in your Figma library for the design team to start using in the mockups.
Levels 2 and 3. The Chasm
Where new products face the dreaded Chasm. This is one of the most difficult stages. It’s where a lot of products struggle. This is where a lot of design systems fizzle out and fail to progress beyond the design team.
Why? Because the chasm is where your product has to transition from one set of customer needs to the needs of an entirely different customer profile. From Visionaries who get it and Pragmatists who need more proof of what’s in it for them.
In a design system, this is where you go from just designers using your system to bringing in Engineers as your internal customers.
Crossing the chasm is tough because there is a tremendous discrepancy between the demands of your early adopters and the needs of the early majority.
(Crossing the Chasm, Moore)
Remember Truth #2, that success is predicated on getting the people communications aspect right? Well, here’s what will be put to the test.
Together with your other co-founders, you’re going to roadshow your design system “sales pitch” from pod to pod. You’re looking for at least 1 UI engineer on each pod who you can convince to be what I’m calling a “Dev Sentinel.”
Ideally, Dev Sentinels should be more senior developers that you can rally to your cause. You want somebody who has dealt with the frustrations of technical debt and pattern inconsistency. Find the right person and pitch them on what you’ve been doing at Level 1 with the design team.
At Level 2 your “team” and your “customers” are the Dev Sentinels
Not only do you want this person 100% aligned with the design system vision but you need something else far more critical: the trust of the internal development team. Recruiting somebody highly respected by other engineers will be paramount when you ask others to adopt your code components and to contribute to your code; especially because early on they may work on your design system more as a side project in addition to their daily pod delivery roadmap.
These are your early adopter devs who are committed to the idea of a shared design language. This is a land-and-expand strategy within each of the pods you’ll need to adopt your design system. They’re going to become super important later on.
With the sentinels in place, you can build your MVP design system. Your “Patterns” working group pushes the UI decisions to the dev sentinels to code out a proof of concept. They in turn set up the codebase as a microservice that all pods will be able to consume.
Getting in a habit early of writing documentation is another best practice. Both developers and designers should be able to contribute.
What goes in your V1 design system code? Target something super basic but practical. I usually choose something any team could quickly utilize, like a button. If you’ve ever done a UI audit of a site without a design system you know it’s not uncommon to have dozens of distinct button types. What a headache!
Your Dev Sentinels will be excited by the proof of concept. Even though it may be extremely limited and basic. Do the hard work of getting them to try it as well as contribute their own code. When you have decentralized contributors like this, the work of the design system can accelerate.
Keep your eyes and ears open for places your design system can help solve the problems teams already are experiencing.
Pod B may be working on a sprint to implement a datepicker that would be great for Pod C down the road. Encourage Pod B’s Dev Sentinel to push the component code to the design system.
You overhear that Pod D is frustrated with bloated CSS font styles. You hint to their Dev Sentinel that your tokens for standardized fonts have just become available and could help his inconsistency problem in the future. You volunteer to meet with his pod product manager to work a small initiative into the next sprint to refactor the font code with the latest tokens.
Again don’t underestimate the value of soft skills.
Time spent being helpful, persuading, and negotiating is well spent when you start to see multiple instances of momentum.
Like any MVP product, at this stage, everything is still super scrappy. At MX, because all our frontend javascript used React, it allowed teams to implement components iteratively rather than requiring a full-scale rewrite into the design system. You can increase your odds of system adoption if it’s not perceived as massively disruptive to the team’s workflow.
If you don’t have that luxury, you may work with a team kicking off a new project or already considering a redesign as great candidates to prove your system value.
Gradually more and more colleagues adopt the system.
One by one you notice other engineers adopting the design system, refactoring their work to leverage the latest release, and telling others. Even PMs, initially skeptical, see the benefit when their pods can deploy new user experiences faster and with less rework.
What are some signs you’re seeing significant traction?
You’ll start hearing the lingo in daily conversation. The first time you hear 2 devs refer to something like the “pop-tart modal” in casual conversation and they both know what it means, you’ve nailed it.
We reached a point during this phase where our contributors couldn’t move fast enough. When we asked our engineers what we could change about Kyper they said “more components, we want all elements to be Kyper-fied.”
Your vision is becoming a reality. The machine is working. Awesome.
Levels 4 & 5. Maturity & Scale
Okay, you’ve reached the final levels, 4 and 5.
This is the place where things really become fun. At these levels, it’s common to have established or hired a dedicated team responsible for the design system.
The goal here becomes optimization, continual improvement, and operational efficiency.
Here Pod E has been established as a design system dedicated team. When I left the company working on Kyper, our team had a dev lead, a design lead, two frontend engineers, and was in the process of hiring a QA engineer.
This new pod takes ownership of the design system repository, drives the roadmap, and ensures documentation is kept up to date. Of course, other engineers are still free to contribute code via pull request and now Pod E reviews the code to fit system standards.
New design and engineering hires are trained on the design system resources as part of their onboarding. All teams are leveraging reusable patterns and the shared language is common company vernacular.
At each level, the weekly “Patterns” meeting never stopped happening with the UX team. However, now the dedicated team joins to keep aware of new prototypes and pattern concepts the design team is working on.
As new design guidance is finalized, Pod E updates docs and iterates on existing components code. Version control is also well established by this point.
As any good UX designer knows, great products never stop learning from users. In Levels 4 & 5, we got really good at tightening the feedback loop between our design system team and the designers and engineers we served.
I suggest a monthly feedback session with your internal customers. Once again, communication is key to keeping all teams aligned.
The agenda for this meeting started with the core team sharing the monthly design system newsletter.
The newsletter highlighted what new components were released or updated and what was coming in the next month. We’d also give prizes for top contributors from various teams to celebrate our top “customers.”
Documentation continues to mature at this stage with powerful supporting tools available like accessibility compliance checks, example code snippets, and developer sandboxes.
Lastly, design system teams implement system health metrics to monitor system adoption, usage, and errors.
Conclusion
Wow. Take a deep breath. We finally arrived.
Our design system is now self-sustaining. What started out as a scrappy hope and a prayer is now an essential foundation of our company’s tech stack.
No matter where you are along this design system journey. I wish you the best of luck.
Remember these 3 truths.
It’s okay if the road is bumpy. Design systems are really, really hard.
Most of the toughest parts are getting people to align and stay aligned.
But stick with it. It’s not an on-time project. As somebody who works in product development every day, you have all the tools you need.
Thanks.