Building a design system: A one-year retrospective
This article appeared in Design Bootcamp, a set of resources for product designers starting in Design, UX, and UI. Bootcamp is a new product publication from the team behind the UX Collective (http://uxdesign.cc)
In this conversation, I sit down with my coworker Brian Clay to reminisce and reflect on the first year of building our company’s design system, which we call Kyper. Check it out here as a Figma Community download.
Brian is a super talented designer. I brought him onto my team a year and a half ago to own and reboot our design system. We talk about how it’s gone and advice we would give to anybody just embarking on a company’s design system journey.
Video interview between Derek Boman, Director of Product Design, and Brian Clay, Design Systems Lead
This conversation transcript has been edited throughout for clarity.
Start with Outcomes in Mind
Derek Boman
All right, well, we’ll dive in here. Today, we’re gonna talk about design systems. And what makes a good design system, a little bit about what we’ve done at MX, we’re a year in, and there’s been some ups and downs along the way. So we’re gonna dive into those.
So in terms of goals for a design system, I think it’s important to always start with, “What are the outcomes that you’re trying to achieve?” And as we think about it, here are a couple that comes to my mind, and you can add in any that you think about. I think about, (1) as we have distributed teams, how do we keep the product consistent between individual designers. (2) How do we not have to rethink things that have been already hashed through and problems that we’ve already solved? (3) On the developer side, being able to increase speed to market, test ideas, get things out there, the ability to quickly deliver product, and not have to reinvent the wheel every single time you have a similar component.
Sample screens from consumer and enterprise products using the Kyper Design System.
Those are just a few that come to my mind. Anything else that you think about in terms of desired outcomes for a design system?
Brian Clay
I think that’s a solid list. The most important one to me is saving our developers’ time. Being able to build the actual product more quickly, I feel like, is so huge because you can do a lot of user testing previous to build. Still, I don’t feel like you really get truly useful feedback until you get the real product out there in peoples’ hands and start getting feedback that way. So I think it’s essential to ship early and then iterate as you’re as often as possible. That one, to me, is probably the most important: quicker build times. And consistency, too.
Derek Boman
Like many other initiatives, building the momentum is more of a people problem than a technology problem, just getting all the right folks on board. Luckily, in our case, we didn’t have — we didn’t have to fight many of those battles. Most people agreed with those outcomes. However, we did need to get people on board and say, “This is something that we’re going to do,” in order to set the workflow and the consistency of how we were going to manage this.
Early on, you and I sat down and reviewed a lot of resources — a lot of best practices. Invision has a lot of good resources in this. We’ve watched some courses with Brad Frost and Dan Mall. I remember I listened to one of their audiobooks, Design System Handbook.
Any resources that you’ve found helpful or things that have been good references?
Brian Clay
Yeah. A lot of my research is on how to build. Working in Figma, they have a lot of really good resources for building a design system and what they recommend. But also, you mentioned Invision; their content is amazing; their content team kills it. And they put out some amazing work on how to get buy-in from executives, how to get how to make sure your design system doesn’t just get built, and then nobody uses it. They talk about how to get people actually to use the thing. Also, I got to go to the Figma conference in February in San Francisco. And somebody from Credit Karma talked about how to get buy-in for the Credit Karma design system and had some really good ideas around like monthly emails and updates to the whole company on the design system. So it’s not just the designers and developers, but the whole company at least has some awareness of the design system.
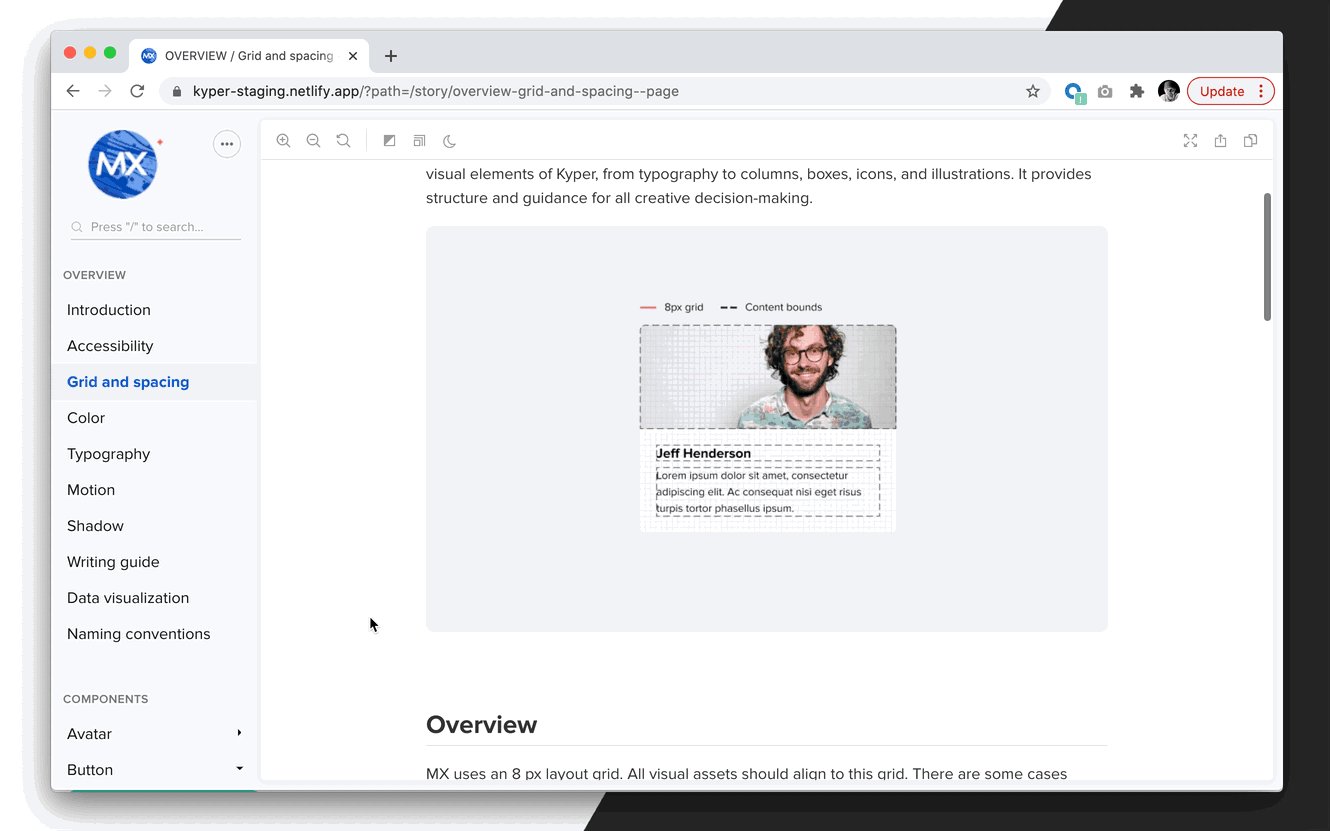
Global styles page from Figma library document.
Accessibility
Brian Clay
Also, a huge focus of Kyper has been accessibility. I’ve done a few courses on accessible design and trying just to learn more there. MX has a relationship with Deque University, and their content is really good. It’s really, really helpful.
Derek Boman
What do you think is the importance of building in accessibility at the design system level?
Brian Clay
Again, it depends on your company and your product and values, but at MX, we really value accessible design. We think it’s very important. Our clients think it it’s very important. We have to be accessible, or we would incur some legal issues. But it also feels like the right thing to do. There are two sides to it, but building it in on the design-system level just makes sense. It makes it so the designers don’t have to think about it, and the developers don’t have to think about it.
You never have to wonder, “Does this button have enough contrast? Or is there enough space around this icon for a tap target?” On the design system, as we built it out, we’ve thought of that. And we’ve researched it. So to my knowledge, everything in the design system, at least on the design side, is accessible and will work out of the box. The designers don’t have to slow down and check contrast ratios and things like that.
Derek Boman
And the same would go for developers. The hope is that [components have] built-in Aria labels, [they have] built-in alternate text, or anything that’s going to help it be screen-reader compliant.
Brian Clay
Yeah, like, honestly, most of the accessibility work happens on the developer side. So I feel like the biggest benefit is to the developer. Again, they don’t have to worry about setting those Aria labels; you don’t have to worry about focus trap and things like that. So yeah, it should, in the long run, save our developers a lot of time because they don’t have to worry about “Is this thing accessible or not?”
One Year In
Derek Boman
We talked about getting together here and having a retrospective. So we’re a year in now. What do you think are the biggest learnings? What are the areas that went really well, and what things might have gone differently?
Brian Clay
Things that have gone well are: on the design team side, we’ve been able to come together really well, make decisions quickly, and really build something that, like, the aesthetic is amazing on it. The actual functionality is awesome. I can build designs in Figma so much faster with the design system than without. So I feel like, on the design side, we’ve done a really good job of making something that’s really usable and does speed up workflow. That does save time.
Derek Boman
Which that in itself is a big win right there. I get asked, “How do you keep consistency across all of these teams?” A lot of it is credit to the design system. I think that’s a big win in itself. Right there. It’s just getting the design team aligned and using it, even though everyone’s use cases are pretty varied.
Brian Clay
Yeah, yeah. Again, we have a lot of different products. And we work on every platform: web, iOS, and Android. Kyper has held up.
Originally, at the very beginning, we thought we would need three design systems. One would have been a global system that set all of our colors and typography. Then we would do a web and a mobile or an enterprise and a consumer kind of design system.
Derek Boman
That’s right.
Brian Clay
As we went forward, we just found that Kyper can do it all. We don’t need to segment on the developer side.
Dedicated Team Members
Brian Clay
We also recently had a big win where we got a dedicated developer assigned to the design system; it’s his only project. We’ve never had a developer that was 100% on the design system, which I would say is my number one recommendation for somebody starting a new design system,
Derek Boman
I would say dedicated people around it on all sides, right? I think it was huge having you come in and lead it from a design perspective, be a torch carrier, be in charge of documentation and component build-out. Having a developer counterpart was something that we wanted early on. And we’ve just recently got that. One of the moving forward next steps is to get him fully up to speed and contributing.
What we wanted with that role is someone that had the trust of the rest of the team. If you think about the users, the design system’s customers, it’s primarily your frontend devs. Having their trust in these components is key to its adoption and use.
If they feel like they could write a better button or a better form validation, then they’re going to be less incentivized to use it. Having [that developer be] someone senior, experienced, someone who’s built out a system at a previous company, I think, is massive for developer confidence. [The idea] that this is something that you want to use and that it actually makes your life easier. So there should be no reason why you wouldn’t want to use it — or even contribute to it. To be a part of its built out.
Brian Clay
And, yeah, I think it’s very important if you can start from day one with a senior developer that has the trust of other developers, that can be an authority, and say: “There are 100 ways to skin this cat, but this is the way I chose and here are the reasons why.” If you have people respect that, I think that’s really important.
If possible, get that person on day one, because it will — I just feel like we would be much further ahead than we currently are with our design system if we had that developer role in place from day one.
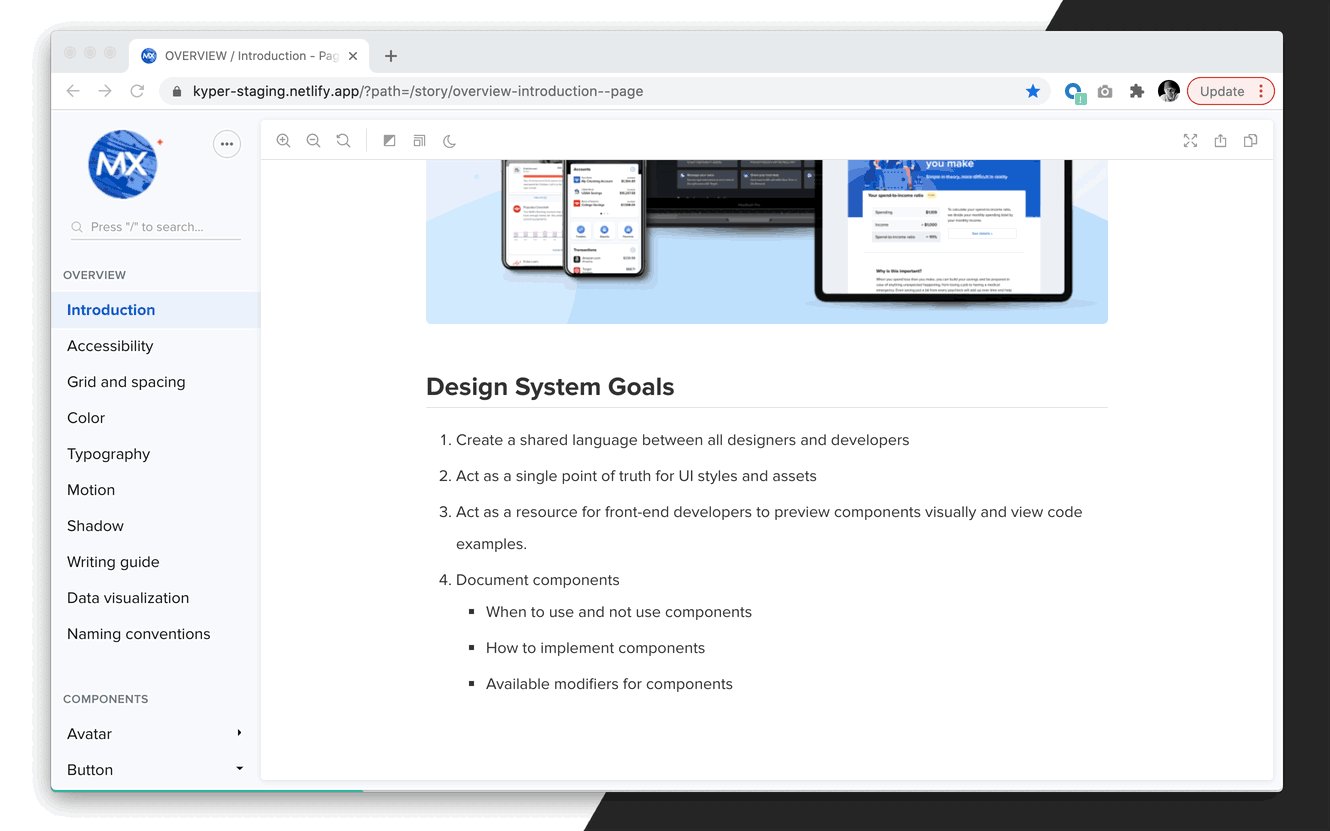
Kyper documentation site using Storybook.
Treating the Design System like a product
Derek Boman
Maybe another important point to make is that design systems shouldn’t be viewed as a project. I think they’re unsuccessful when people think that it’s going to be something where you’re going to create a design system and, once you have it, you’ve got a design system, and you can build all this product. Part of the reason for having dedicated people is recognizing that it’s an ongoing thing and that it’s an ever-evolving system; it’s a living organism. You’re going to learn new things; you’re going to have different use cases.
It’s similar to a product. We always say that it has product owners (people that carry it forward). It has a backlog, a roadmap, an iterative development cycle. When people try to implement a design system as a project, like, “Oh, we’re gonna focus on a design system. And then once we have it, we’ll just use it, or it’ll be good to go.” I think that’s where they fall down.
I hope that we avoid that by making a strong enough case that it’s something that needs continued staffing, needs continued dedication and ongoing effort.
Brian Clay
Yep, yep. It’s a living thing. You got to water your plant, or otherwise, it’ll die. It’s just like, you know, it takes some takes maintenance.
Derek Boman
You know, we have a Slack channel that we opened up on the design system with designers and developers, where we encourage questions, comments, and feedback. And just like doing UX on product design, having a constant flow of customer feedback from our developers to ask, “Why is this done this way?”
One of the most prominent pieces of feedback that sticks in my mind is them asking us to be more opinionated about it. That was valuable feedback. Previously we had thought it, not a bug, but a feature, that it was flexible and allowed for a lot of configurability. After that feedback, I think we’ve gone back and re-thought some things. We took that customer feedback and put it in place to say, you know, “Should we be more opinionated about this? Should we better specify this? These are the rules; these are the guidelines. These are the boundaries of what’s possible with this.”
Brian Clay
It’s great to have to make — draw those hard lines in the sand and say, “No, this is the way we do it. And I know it would maybe be better in this one particular case. But consistency is more important. So we’re gonna keep it consistent.” Your design system isn’t just like an art project; it’s a product. It’s something that you need to research, get feedback on.
Design Team Alignment
Brian Clay
In addition to the developer feedback, we’re also doing weekly designer reviews to discuss new designs, new components, and new patterns. I view those as not just time to work on the design system but also where we get feedback from the design side.
Derek Boman
Walk us through how those typically go. When we’re considering adding a new addition to the system or a new pattern that’s up for discussion, walk us through how that typically goes.
Brian Clay
Yeah, so currently, we’re working on a select box component. Usually, [the discussion starts with] one of the designers needing a component. In one of my products, I needed this select box component.
We don’t put a component into the design system unless at least two products use it. So other products had the need as well. I brought a couple of different variations. Then we went out to Dribbble and Behance and looked around for inspiration for how these select boxes should look.
Then we all just kind of talk — just debate — “Okay, Does it look better if the icons on the left or the right? Should the checkbox be in there, or should it be a radio button? Should these be pill-shaped or rounded? Shadow or stroke?”
We go over every design aspect of this thing. We really make sure that [the component] looks and functions the way we want it. Once we’ve got it set to work across all of our products and everyone’s happy with the look, we move it into Kyper. Then everyone takes it out to their products and experiments with it, makes sure it works inside their products. We come back the next week, and we say, “Okay, how did it work?” If there are no complaints, we don’t change it; if there are complaints, we iterate and update it.
Derek Boman
What’s valuable in those conversations, for me, is that it allows us to test the use cases because it often shows that it’s not a simplistic decision, as we may initially think. It shows there are different cases across mobile and web — consumer to enterprise. And so [the debate] will allow us to tease out all of those use cases. Oftentimes, it also goes very philosophical, like, “Does this feel like Kyper? Does this feel like this fits at a system level?”
Those conversations simultaneously go really granular and then all the way back up to philosophical high-level conversations, which I think are valuable.
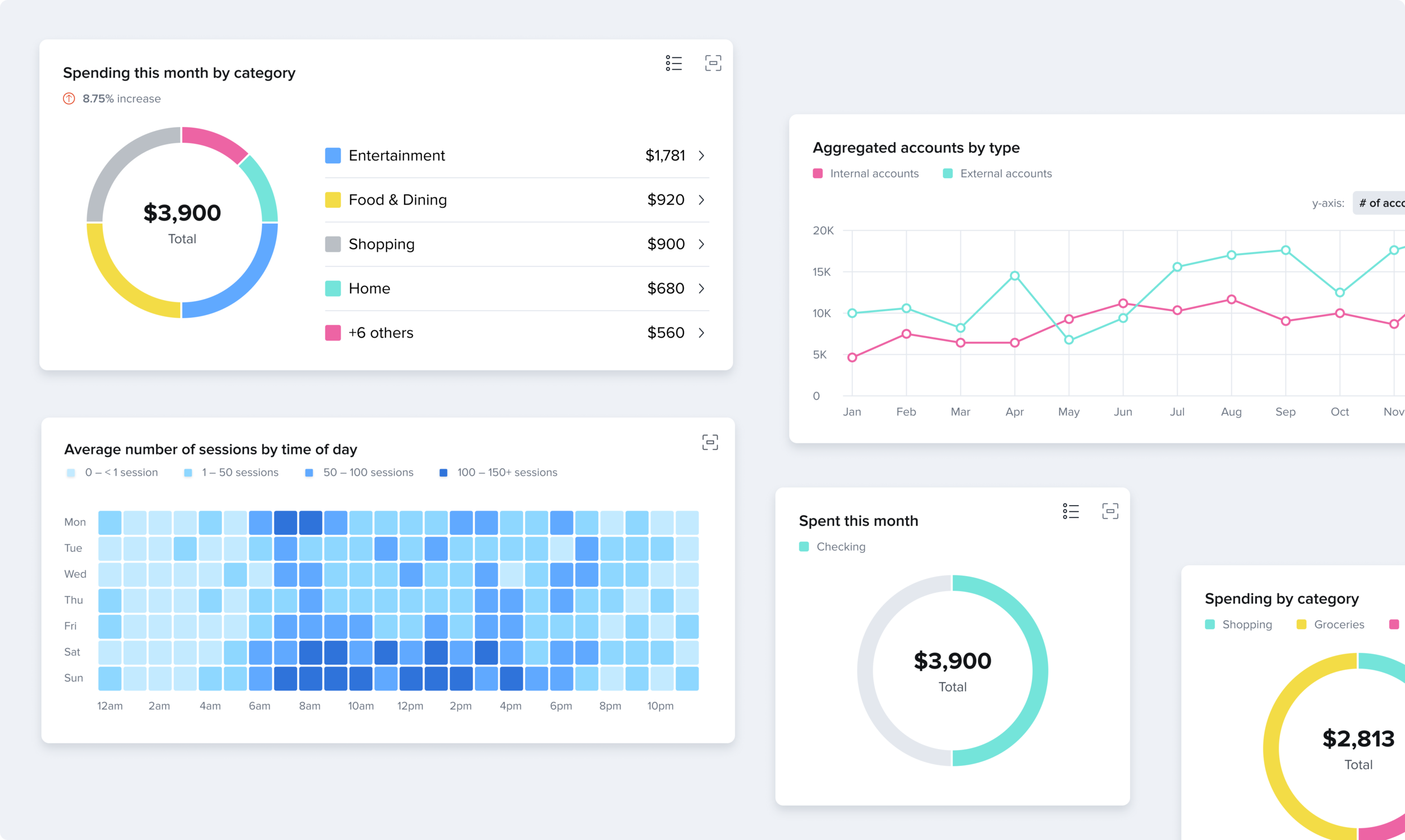
Samples of various Kyper Data Visualizations
Final Thoughts
Derek Boman
What are the downsides to a system? Or what are the challenges?
Brian Clay
We’ve already mentioned that we’ve been slow to develop because we haven’t had a developer. So that was a challenge — big, big challenge number one.
I feel like another challenge is keeping the designers honest, making sure that they’re using the components and using them properly. We have these weekly meetings, but people can’t always make it to them, so they miss decisions that are made. That may hint at a more foundational problem that we’re trying to solve, which is, “How do we communicate when decisions are made? How do we let designers and developers know when things are available, or things have been changed or deleted?” We’re working on [improving] those kinds of communication channels.
Then also inherent nature of a design system means it’s going to be less flexible. If you’re a designer that wants to make art and just wants to make everything totally custom and awesome, then a design system would be difficult for you. You have to use this button every time; you have to use these inputs every time. You have these three colors that you get to pick from for your primary color.
Derek Boman
What is the main advice — someone else getting started today? From someone else that’s a year in, what advice do you give?
Brian Clay
Yeah, make sure that you have good buy-in from your managers. The people who will be giving you the green light on this make sure they are on board. And then before you build anything—before you design anything—go and do your homework. Do your research and make sure that you know what you’re building, why you’re building it, what your goals are. [Ask:] “What are those outcomes that you want to achieve?”
I also think it really helps to have an existing product in place before you build the design system. You can’t really build a design system if you don’t know what you’re building it for. You can’t just make it from scratch. You take it from existing products, move it over, centralize it, and then bring it back out to those products. I think those are the foundational pieces.
Derek Boman
And for me, one piece of advice that I would give someone just starting into a design system is to stick with it. It’s a long game. It’s going to be difficult to build some momentum on, even when you have all the right people on board. But it’s worth the investment.
I think that our overall quality bar of the product has increased. Everything looks great. Everything looks similar. People are on board. Marketing is on board. Development is on board.
When you hear people start referring to the design system in a company-wide meeting, you know that you’ve started to build the right kind of momentum.
But you’ve got to stick with it. It is a long game. This is what all the top companies are doing. This is the state of scaling design. To reach that level of quality that you see in all the products we love, this is what it takes these days.
Cool, let’s leave it there.
Brian Clay
Yeah, I gotta jump into another meeting.
Derek Boman
Thank you, Brian.
Brian Clay
Thanks for doing this. This was super fun. Bye.
Derek Boman
Alright, we’ll see ya.
About Me
I’m Derek Boman, Director of Product Design based in Salt Lake City, Utah. I’m passionate about building products, team leadership/management, user experience design, business, and customer research.